The Process
To create a website that accurately reflects Versatile's brand and caters to its diverse user base, a comprehensive UX design process was employed. The first step involved identifying and understanding the needs, pain points, and preferences of Versatile's five primary user groups: Homeowners, Architects & Interior Designers, Engineers, Real Estate Professionals, and the Versatile sales team. Through user interviews, surveys, and in-depth persona development, a clear picture of each user group emerged.
With a deep understanding of the target audience, the next step was to define the content that would resonate with each user group. While working with live content during the sitemap and wireframing stages is ideal, in this case, the content still needed to be generated. A card sorting exercise was conducted with the management, marketing, and sales teams within Versatile. This collaborative approach helped define the necessary content and its target audience.
By involving key stakeholders in the card sorting process, Versatile was able to gain valuable insights into their content needs. This approach ensured that the website would provide relevant and engaging information for each user group, ultimately enhancing the overall user experience.
Research
To organise content and prioritise information, a card sorting exercise was conducted. This led to a clear site map and a comprehensive content strategy, ensuring easy navigation and engaging content for our users.
Concept & Wireframes
Low-fidelity wireframes were created to outline the basic structure and layout of the website. We focused on connecting our four external user groups with Versatile's sales team. Prioritising this sales funnel was key to the business.
Design & High Fidelity Prototype
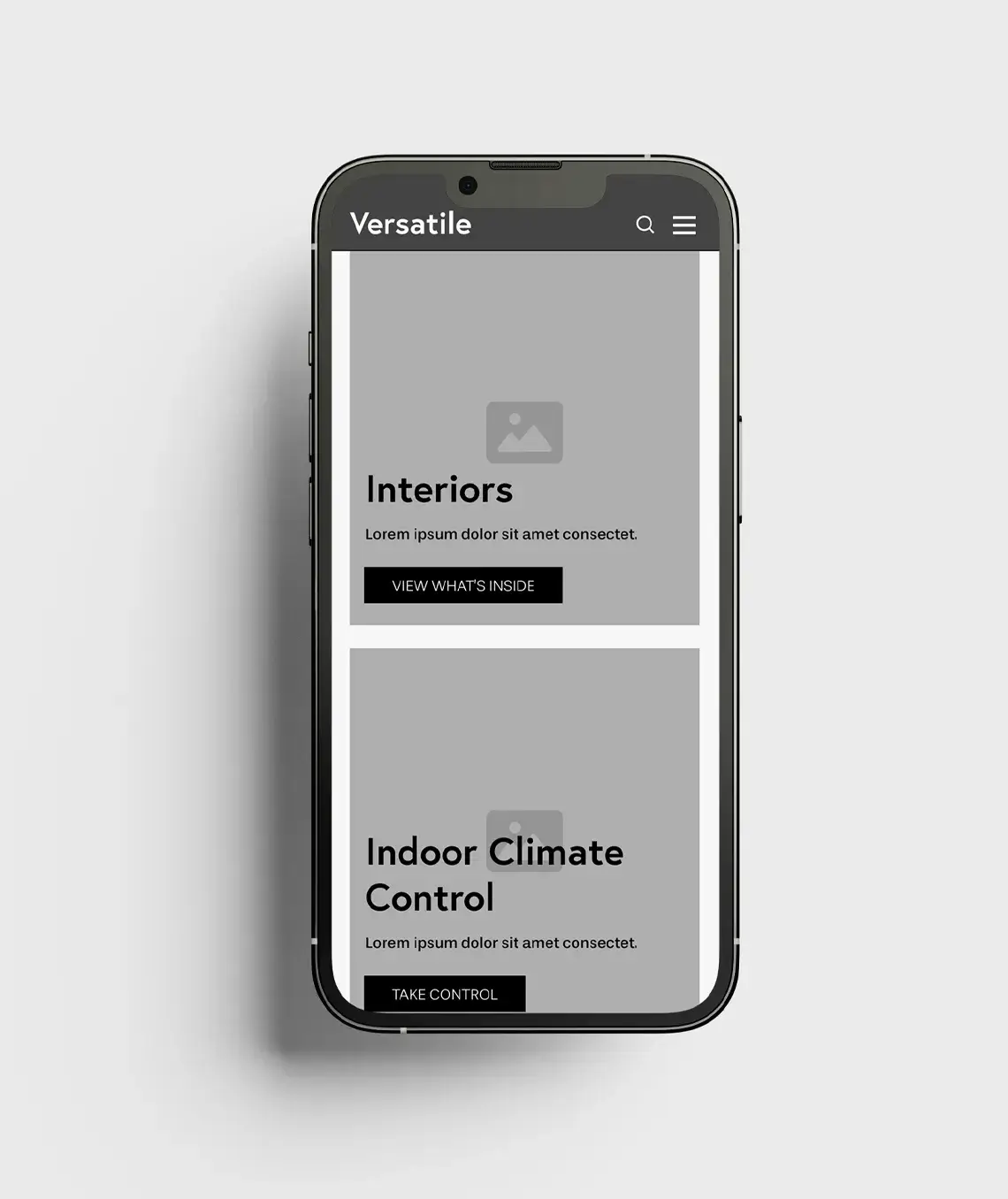
A visually appealing design was created to align with Versatile's brand identity. The design was optimised for varying screen sizes and devices, ensuring a consistent user experience. A carefully selected, accessible colour palette and this was paired with accessible typography. For enhanced readability and brand recognition. High-quality images and videos were used to showcase Versatile's offering. If it looks right, users will trust it.
Testing
The website was launched and closely monitored to track user behaviour and identify areas for improvement. The data that has been gathered has been vital as we started recently started phase two of this project.